依照左方選單依序簡易介紹。
本篇閱讀時間約: 2 分鐘
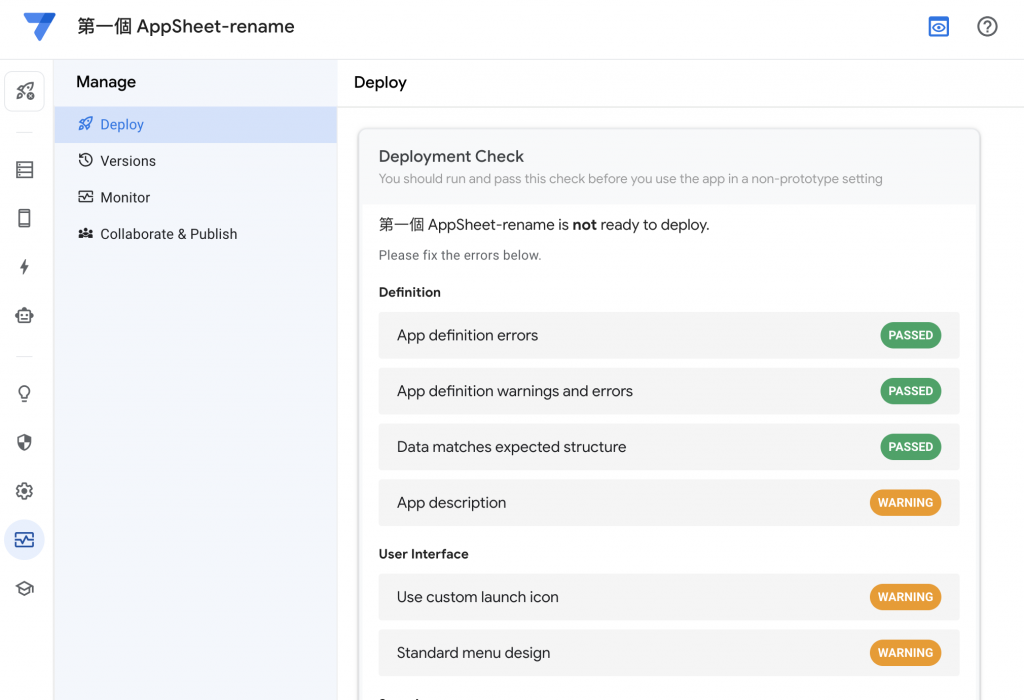
第一個放部署個人覺得奇怪,但既然這樣放就還是照順序介紹,
大概先暸解有什麼功能就好。
展示目前應用程式的所有進度,
可以在這裡檢視有哪些東西還沒有完成,或是出錯的地方,

內容有:




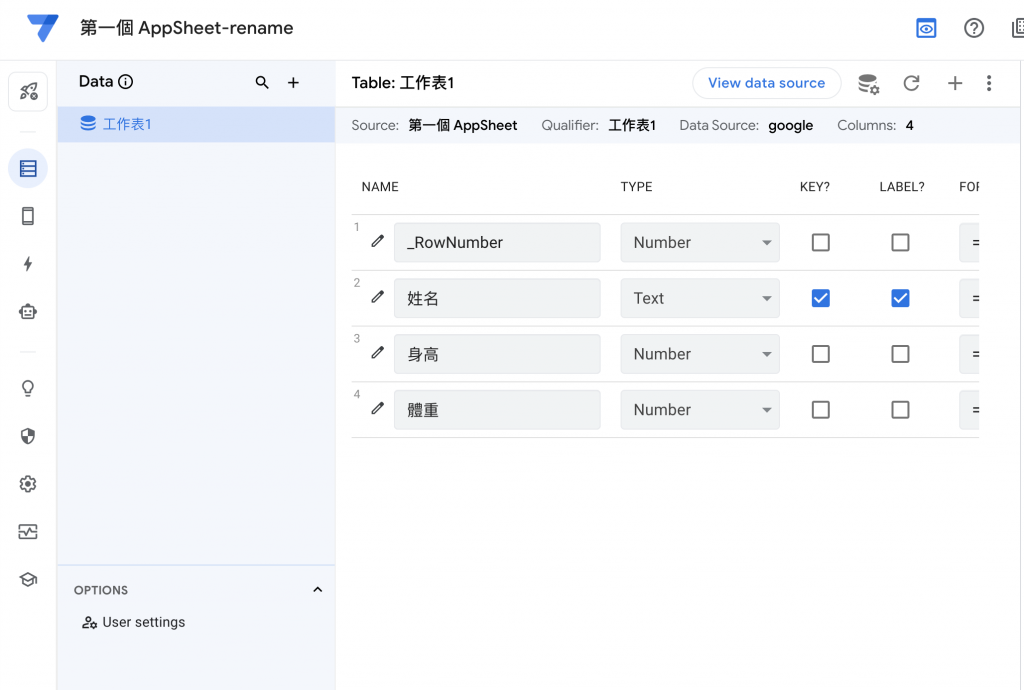
整個應用程式的核心,在這個選單裡設定欄位的各種屬性。

左方 Data 區塊,就是我們的資料庫,而這個資料庫的資料來源,
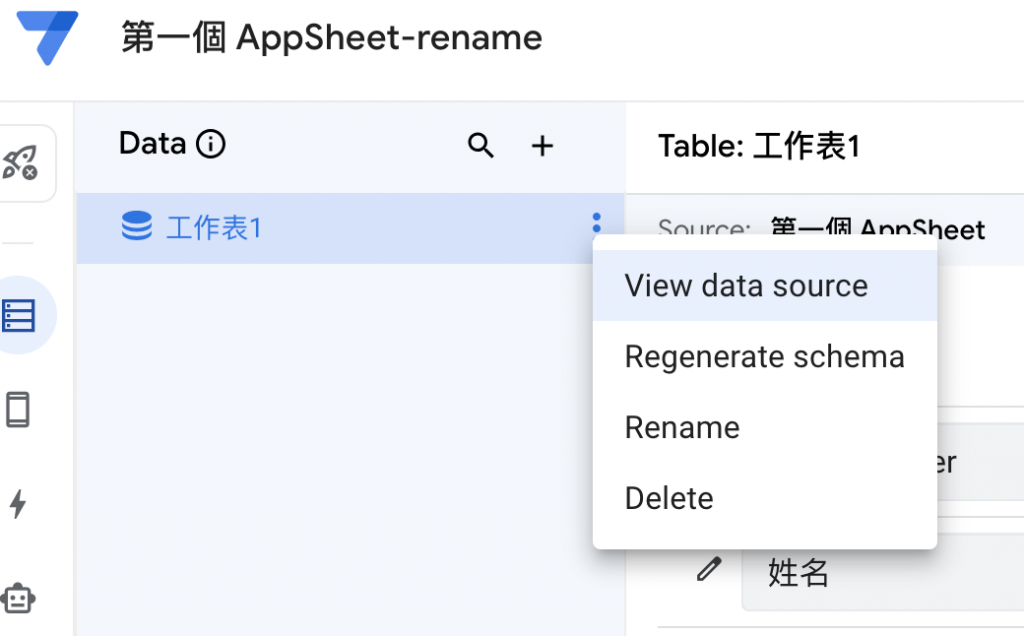
可以從「...」裡面查看:
以我們第一個 App 來說,點下去就是連到 Google Sheets。
「Regenerate schema」則會重整資料的結構,
一般使用上比較多就是欄位的新增刪除而已,
但要使用時還是諮詢一下工程師比較保險。
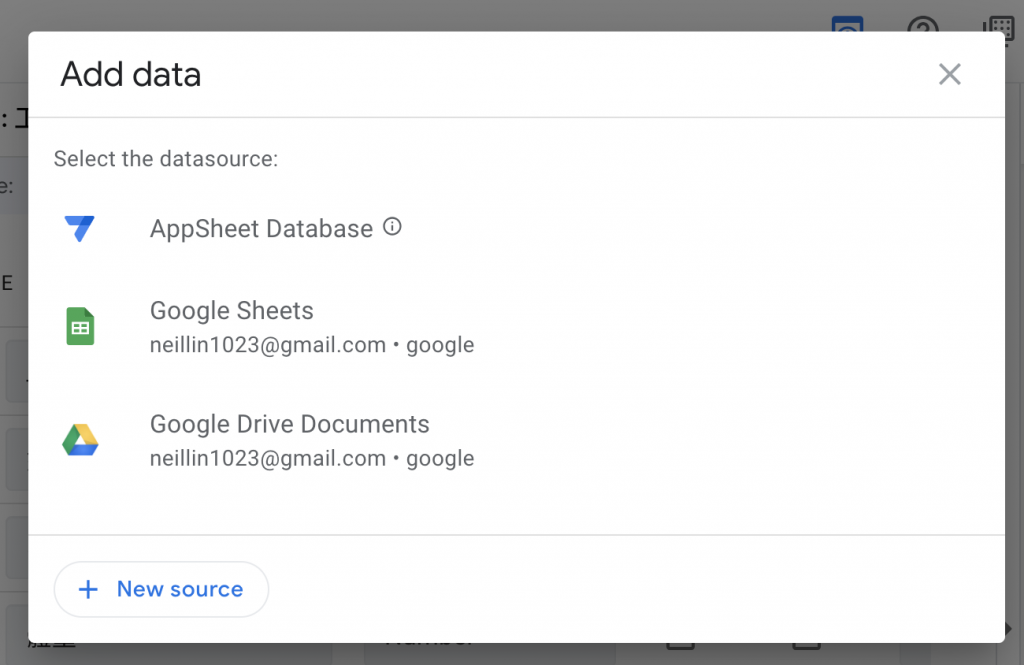
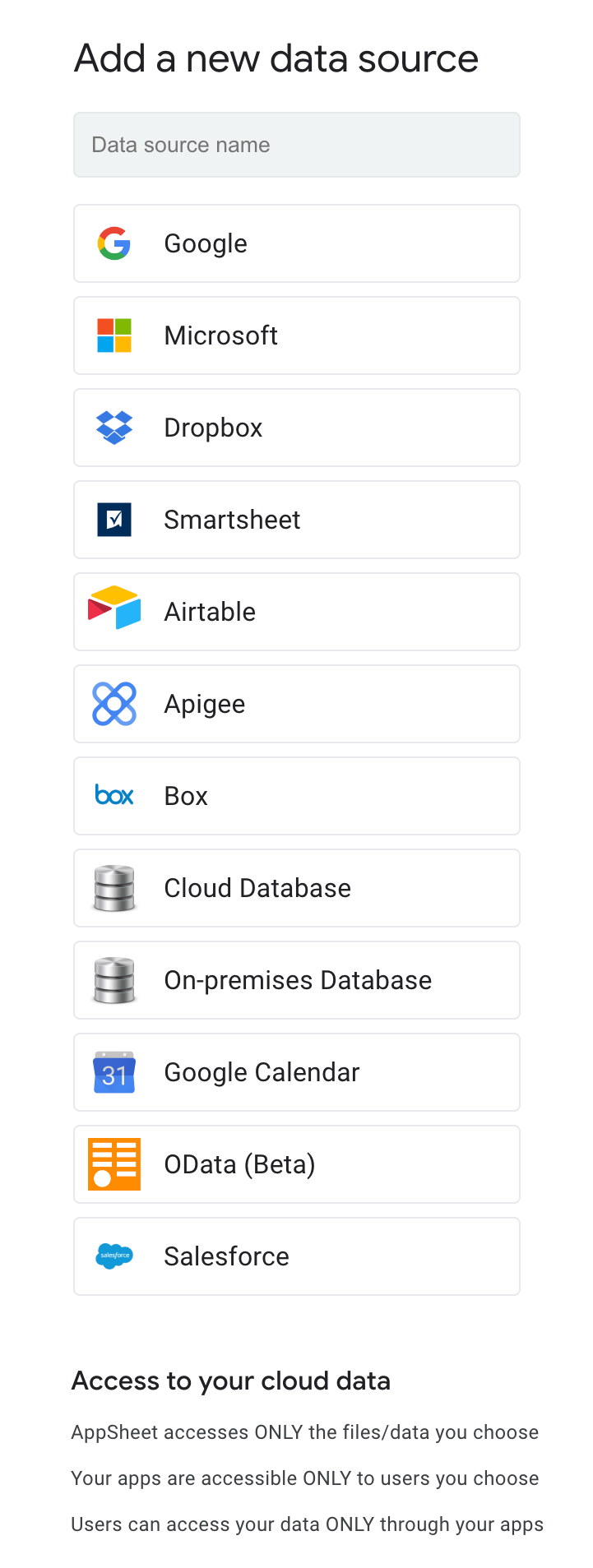
如果我們按「+」號新增,則可以選擇很多不同的資料來源:

這就是為什麼我們需要一個這樣的平台服務,
可以將各方來源資料,透過公司統一管理與應用,
發揮 LCNC 創意中心的最有價值的地方。
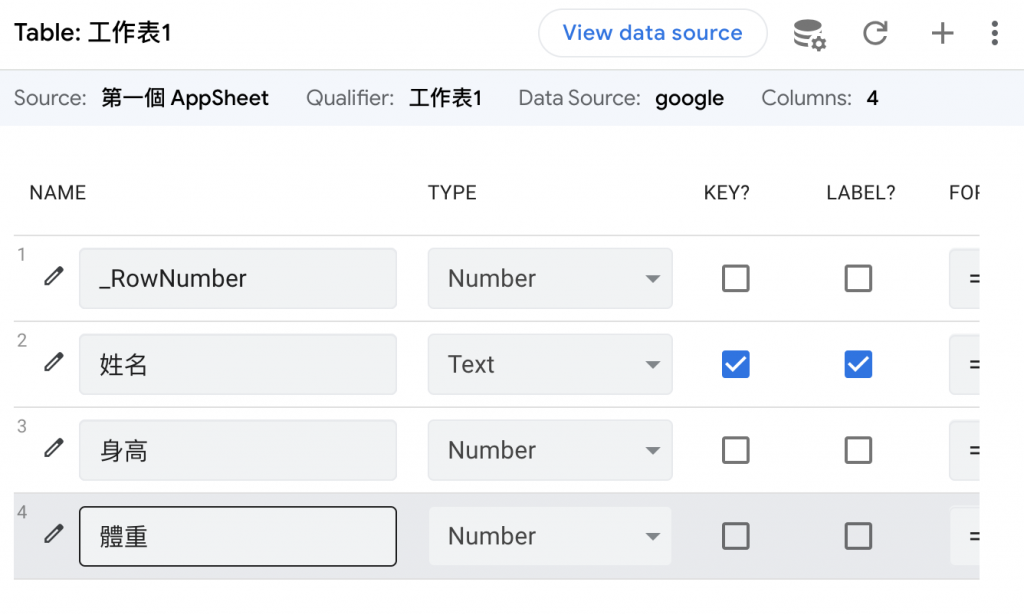
中間欄位區塊就是資料的欄位,
因為這個例子是從 Google Sheets 建立 AppSheet 應用程式,
所以欄位就是 Google Sheets 的欄位轉換,
並且自動對應欄位的 Type,也就是這個欄位的類型是什麼,
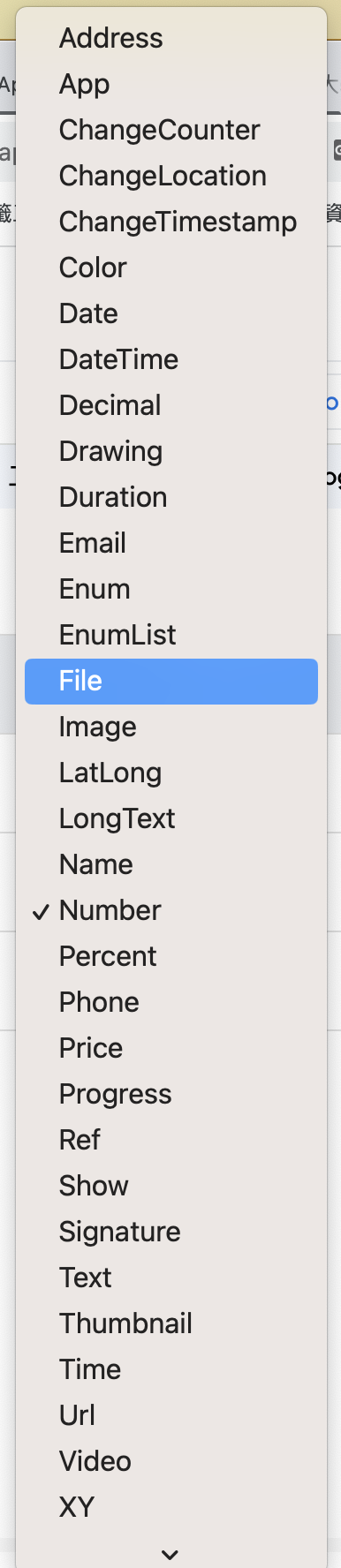
現在點開 Type 看看 AppSheet 裡有哪些欄位類型:
有點多就不一一介紹,
總之就是記得,在你建立欄位之前,必須先設想好需求,
因為一旦發生日後要修改的情況,
屬於不同種類的類型可能就很麻煩,會牽動到其他已經應用的地方,
這也說明了為什麼探索需求非常重要,需要跟 LCNC 創意中心的 UX 合作,
將這種情形降到最低。
在畫面上方,也有告訴您來源是哪裡,總共有多少欄位等資訊,
也可以透過右上角的工具進行各種操作,
其中有一個比較特別的叫「Add Virtual Column」,
這是幫助您在 AppSheet 建立一個欄位,
然後將其他資料利用計算的方式得出結果,存放在這個欄位,
這樣的好處是不需要動到資料來源,
我們就可以做更進一步的操作或分析,
例如範例有身高體重,那麼就可以建立一個 BMI 公式,
並且顯示在列表上,
就不用去資料來源還要建立一個 BMI 的欄位,
除非覺得有需要,再去動原始資料。
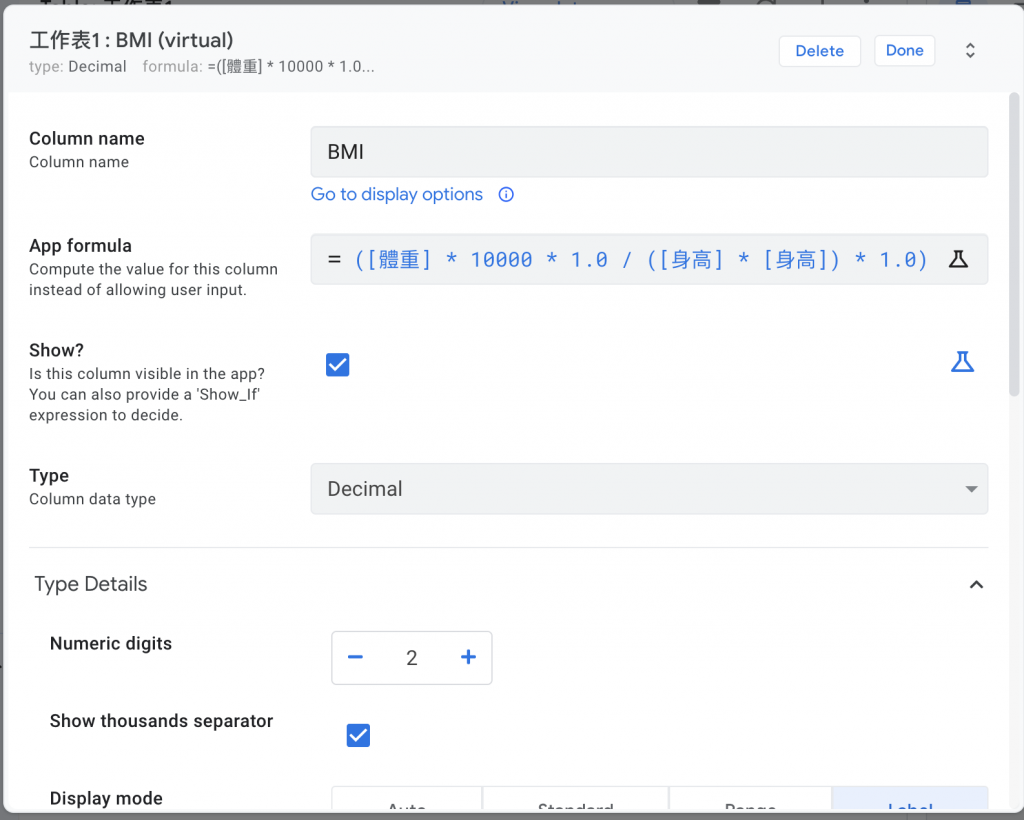
如下圖所示,先建立一個 Virtual Column:
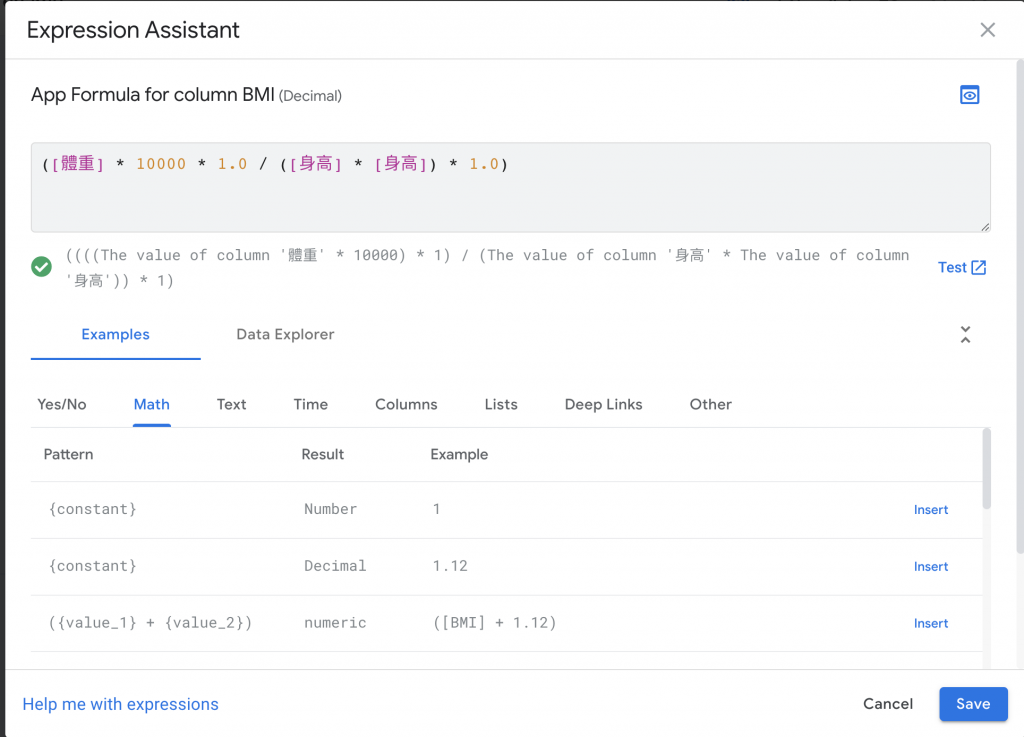
更進一步的看看輸入公式的畫面:
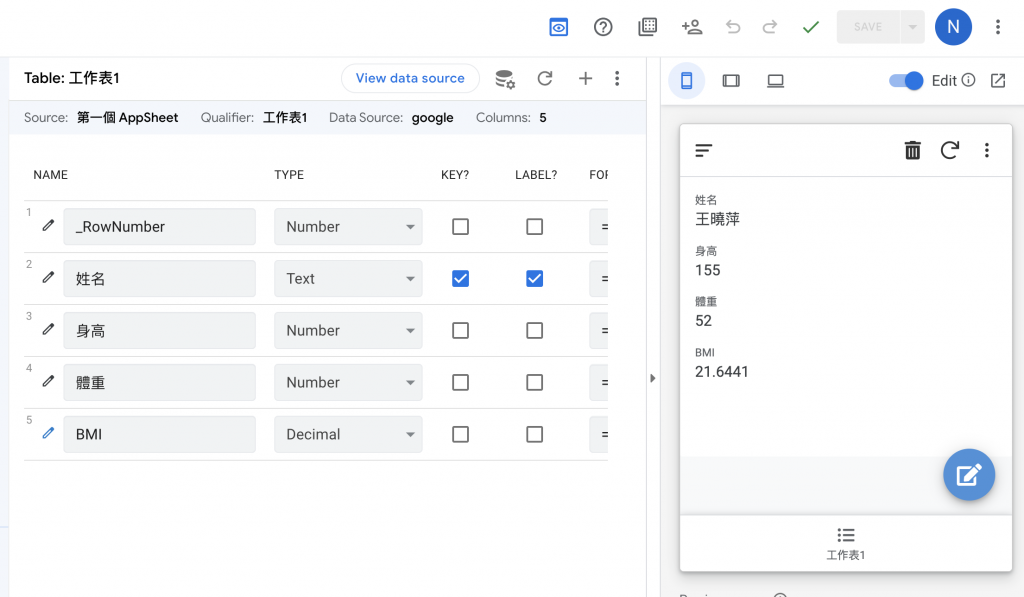
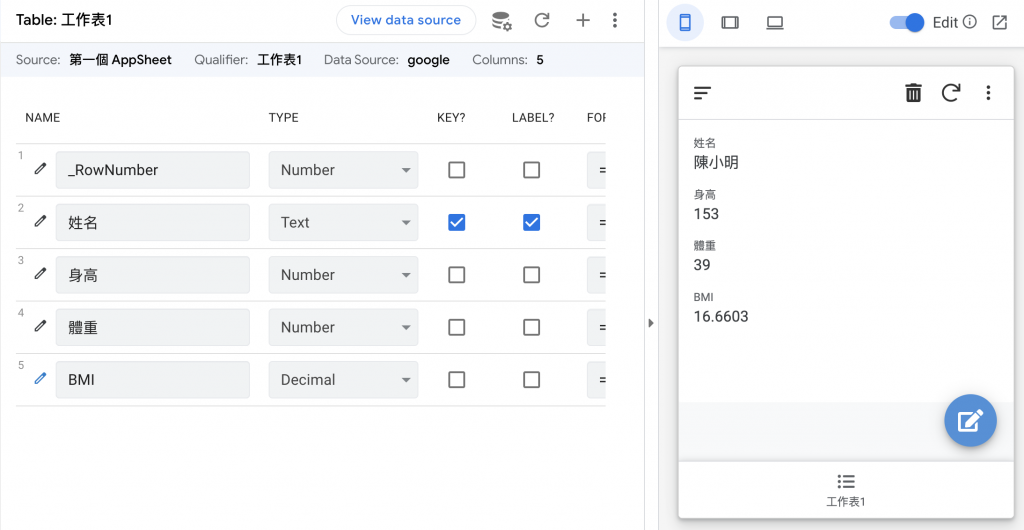
輸入完畢後,按儲存,看看預覽區是否有顯示:

注意這裡面的欄位類型,身高和體重是 NUMBER,
而 AppSheet 好像會把兩個 NUMBER 的相除,視為你也想得到一個 NUMBER 的結果,
所以在公式裡面寫上 * 1.0,讓兩個欄位從 NUMBER 轉成 DECIMAL,
然後我們的 BMI 的欄位類型也要設定成 DECIMAL 來接這個結果,
如果 BMI 的欄位類型是 NUMBER,那這個結果就會自動變成 17。
我沒想到第一次使用就踩到雷了,之後可能要多注意這種沒有很直覺的設計,
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Fix-for-expression-giving-0-or-missing-decimal-part/m-p/362254
所以這也是為什麼要真正實作試用的原因,
才會知道細節那邊不好,
不然看外表、看介紹,一切都是那麼美好。
欄位裡面還有很多設定,在這個階段可能沒辦法詳盡介紹,
之後有機會再補充。
今天只介紹了兩個主要功能,
依照這個進度可能最後 30 天只能完成一個小 DEMO 了。
